---name: 'component'root: '.'output: '.'questions:name: 'Please enter a component name.'---# `{{ inputs.name | pascal }}/index.ts``` `typescriptexport * from './{{ inputs.name }}';```# `{{ inputs.name | pascal }}/{{ inputs.name | pascal }}.tsx````typescriptexport type Props = React.PropsWithChildren<{}>;export const {{ inputs.name | pascal }}: React.FC<Props> = ({ children }) => {return (<div>{children}</div>);};```
$ scaffdog generate
? Please select a document. component
i Output destination directory: "."
? Please enter a component name. PrettyDog
🐶 Generated 2 files!
✓ PrettyDog/index.ts
✓ PrettyDog/PrettyDog.tsx
// PrettyDog/index.tsexport * from './PrettyDog';// PrettyDog/PrettyDog.tsxexport type Props = React.PropsWithChildren<{}>;export const PrettyDog: React.FC<Props> = ({ children }) => {return (<div>{children}</div>);};
Just one markdown file will generate multiple files.
Learn TemplateFeatures
Markdown driven
You can define a template with <h1> and code block. It will be a Documetable template ! Define meta information with extended syntax using Front Matter.
Ready to use
You can quickly start using $ scaffdog init
Other useful commands are provided for immediate scaffolding.
Intuitive template
It provides a simple yet powerful template engine inspired by ECMAScript and go text/template. Many built-in helper functions required to define templates are also provided.
Editor Integration
It provides useful integrations for using scaffdog, such as Prettier plugins and VS Code extensions for GUI operations.
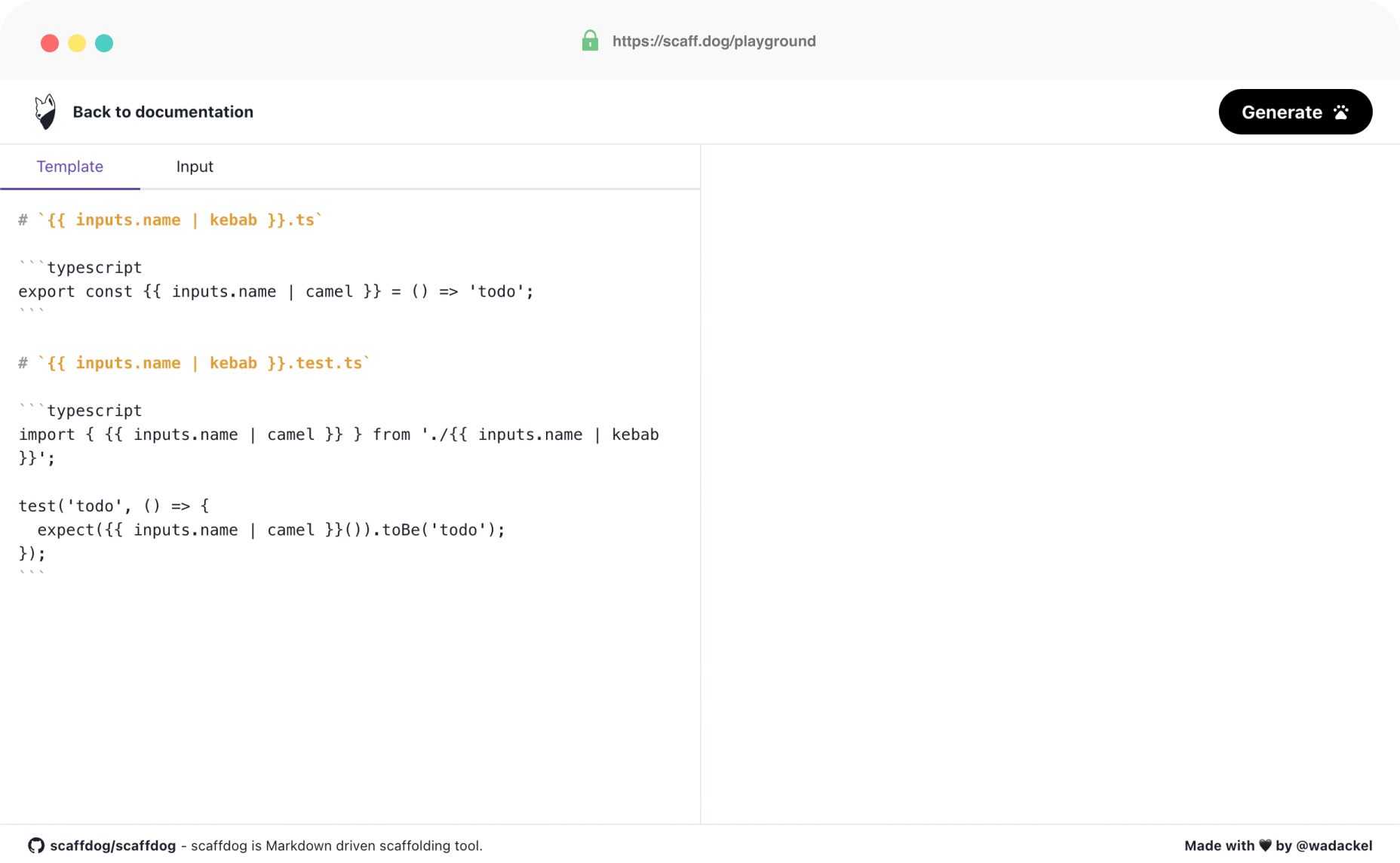
Playground
An online playground is useful for experimenting with templates and checking syntax.
Enjoy the world of scaffdog!